Introduction
MinimalPro Admin is a popular open source WebApp template for admin dashboards and control panels. It is a responsive HTML template that is based on the CSS framework Bootstrap 3.3.7 It utilizes all of the Bootstrap components in its design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications. MinimalPro Admin is based on a modular design, which allows it to be easily customized and built upon. This documentation will guide you through installing the template and exploring the various components that are bundled with the template.
Installation Guide
First of all, choose you desire folder & copy that folder and also copy that assets folder.
example : MinimalPro Admin + assets (Required) = Enjoy your demo.
Dependencies & Plugins
Dependencies
MinimalPro Admin depends on two main frameworks. The downloadable package contains both of these libraries, so you don't have to manually download them.
Plugins
MinimalPro Admin makes use of the following plugins. For documentation, updates or license information, please visit the provided links.
Editors
- Bootstrap WYSIHTML5
- CK Editor
- ACE Editor
Layout (HTML)
The layout consists of four major parts:
- Wrapper
.wrapper. A div that wraps the whole site. - Main Header
.main-header. Contains the logo and navbar. - Sidebar
.sidebar-wrapper. Contains the user panel and sidebar menu. - Content
.content-wrapper. Contains the page header and content.
Layout Options
Note!
You cannot use both layout-boxed and fixed at the same time. Anything else can be mixed together.
MinimalPro Admin provides a set of options to apply to your main layout. Each one of these classes can be added to the body tag to get the desired goal.
- Fixed: use the class
.fixedto get a fixed header and sidebar. - Collapsed Sidebar: use the class
.sidebar-collapseto have a collapsed sidebar upon loading. - Boxed Layout: use the class
.layout-boxedto get a boxed layout that stretches only to 1250px.
Skins
Skins can be found in the css/skins folder.
Choose the skin file that you want and then add the appropriate
class to the body tag to change the template's appearance. Here is the list of available skins:
| Skin Class | Preview | Skin Class | Preview | Skin Class | Preview |
|---|---|---|---|---|---|
skin-blue |
skin-yellow |
skin-red |
|||
skin-green |
skin-purple |
skin-black |
Main Header (HTML)
The main header contains the logo and navbar. Construction of the navbar differs slightly from Bootstrap because it has components that Bootstrap doesn't provide. The navbar can be constructed in two ways. This is an example for the normal navbar.
Below code is used at the main header of all HTML pages

<header class="main-header">
<!-- Logo -->
<a href="index.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<b class="logo-mini">
<span class="light-logo"><img src="images/aries-light.png" alt="logo"></span>
<span class="dark-logo"><img src="images/aries-dark.png" alt="logo"></span>
</b>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg">
<img src="images/logo-light-text.png" alt="logo" class="light-logo">
<img src="images/logo-dark-text.png" alt="logo" class="dark-logo">
</span>
</a>
<!-- Header Navbar: style can be found in header.less -->
<nav class="navbar navbar-static-top">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<li class="search-box">
<a class="nav-link hidden-sm-down" href="javascript:void(0)"><i class="mdi mdi-magnify"></i></a>
<form class="app-search" style="display: none;">
<input type="text" class="form-control" placeholder="Search & enter"> <a class="srh-btn"><i class="ti-close"></i></a>
</form>
</li>
<!-- Messages: style can be found in dropdown.less-->
<li class="dropdown messages-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="mdi mdi-email"></i>
</a>
<ul class="dropdown-menu scale-up">
<li class="header">You have 5 messages</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu inner-content-div">
<li><!-- start message -->
<a href="#">
<div class="pull-left">
<img src="images/user2-160x160.jpg" class="rounded-circle" alt="User Image">
</div>
<div class="mail-contnet">
<h4>
Lorem Ipsum
<small><i class="fa fa-clock-o"></i> 15 mins</small>
</h4>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>
</div>
</a>
</li>
<!-- end message -->
<li>
<a href="#">
<div class="pull-left">
<img src="images/user3-128x128.jpg" class="rounded-circle" alt="User Image">
</div>
<div class="mail-contnet">
<h4>
Nullam tempor
<small><i class="fa fa-clock-o"></i> 4 hours</small>
</h4>
<span>Curabitur facilisis erat quis metus congue viverra.</span>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="images/user4-128x128.jpg" class="rounded-circle" alt="User Image">
</div>
<div class="mail-contnet">
<h4>
Proin venenatis
<small><i class="fa fa-clock-o"></i> Today</small>
</h4>
<span>Vestibulum nec ligula nec quam sodales rutrum sed luctus.</span>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="images/user3-128x128.jpg" class="rounded-circle" alt="User Image">
</div>
<div class="mail-contnet">
<h4>
Praesent suscipit
<small><i class="fa fa-clock-o"></i> Yesterday</small>
</h4>
<span>Curabitur quis risus aliquet, luctus arcu nec, venenatis neque.</span>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="images/user4-128x128.jpg" class="rounded-circle" alt="User Image">
</div>
<div class="mail-contnet">
<h4>
Donec tempor
<small><i class="fa fa-clock-o"></i> 2 days</small>
</h4>
<span>Praesent vitae tellus eget nibh lacinia pretium.</span>
</div>
</a>
</li>
</ul>
</li>
<li class="footer"><a href="#">See all e-Mails</a></li>
</ul>
</li>
<!-- Notifications: style can be found in dropdown.less -->
<li class="dropdown notifications-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="mdi mdi-bell"></i>
</a>
<ul class="dropdown-menu scale-up">
<li class="header">You have 7 notifications</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu inner-content-div">
<li>
<a href="#">
<i class="fa fa-users text-aqua"></i> Curabitur id eros quis nunc suscipit blandit.
</a>
</li>
<li>
<a href="#">
<i class="fa fa-warning text-yellow"></i> Duis malesuada justo eu sapien elementum, in semper diam posuere.
</a>
</li>
<li>
<a href="#">
<i class="fa fa-users text-red"></i> Donec at nisi sit amet tortor commodo porttitor pretium a erat.
</a>
</li>
<li>
<a href="#">
<i class="fa fa-shopping-cart text-green"></i> In gravida mauris et nisi
</a>
</li>
<li>
<a href="#">
<i class="fa fa-user text-red"></i> Praesent eu lacus in libero dictum fermentum.
</a>
</li>
<li>
<a href="#">
<i class="fa fa-user text-red"></i> Nunc fringilla lorem
</a>
</li>
<li>
<a href="#">
<i class="fa fa-user text-red"></i> Nullam euismod dolor ut quam interdum, at scelerisque ipsum imperdiet.
</a>
</li>
</ul>
</li>
<li class="footer"><a href="#">View all</a></li>
</ul>
</li>
<!-- Tasks: style can be found in dropdown.less -->
<li class="dropdown tasks-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="mdi mdi-message"></i>
</a>
<ul class="dropdown-menu scale-up">
<li class="header">You have 6 tasks</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu inner-content-div">
<li><!-- Task item -->
<a href="#">
<h3>
Lorem ipsum dolor sit amet
<small class="pull-right">30%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-aqua" style="width: 30%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">30% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li><!-- Task item -->
<a href="#">
<h3>
Vestibulum nec ligula
<small class="pull-right">20%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-danger" style="width: 20%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">20% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li><!-- Task item -->
<a href="#">
<h3>
Donec id leo ut ipsum
<small class="pull-right">70%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-light-blue" style="width: 70%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">70% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li><!-- Task item -->
<a href="#">
<h3>
Praesent vitae tellus
<small class="pull-right">40%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-yellow" style="width: 40%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">40% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li><!-- Task item -->
<a href="#">
<h3>
Nam varius sapien
<small class="pull-right">80%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-red" style="width: 80%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">80% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li><!-- Task item -->
<a href="#">
<h3>
Nunc fringilla
<small class="pull-right">90%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-primary" style="width: 90%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">90% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
</ul>
</li>
<li class="footer">
<a href="#">View all tasks</a>
</li>
</ul>
</li>
<!-- User Account: style can be found in dropdown.less -->
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="images/user5-128x128.jpg" class="user-image rounded-circle" alt="User Image">
</a>
<ul class="dropdown-menu scale-up">
<!-- User image -->
<li class="user-header">
<img src="images/user5-128x128.jpg" class="float-left rounded-circle" alt="User Image">
<p>
Juliya Brus
<small class="mb-5">jb@gmail.com</small>
<a href="#" class="btn btn-danger btn-sm btn-rounded">View Profile</a>
</p>
</li>
<!-- Menu Body -->
<li class="user-body">
<div class="row no-gutters">
<div class="col-12 text-left">
<a href="#"><i class="ion ion-person"></i> My Profile</a>
</div>
<div class="col-12 text-left">
<a href="#"><i class="ion ion-email-unread"></i> Inbox</a>
</div>
<div class="col-12 text-left">
<a href="#"><i class="ion ion-settings"></i> Setting</a>
</div>
<div role="separator" class="divider col-12"></div>
<div class="col-12 text-left">
<a href="#"><i class="ti-settings"></i> Account Setting</a>
</div>
<div role="separator" class="divider col-12"></div>
<div class="col-12 text-left">
<a href="#"><i class="fa fa-power-off"></i> Logout</a>
</div>
</div>
<!-- /.row -->
</li>
</ul>
</li>
<!-- Control Sidebar Toggle Button -->
<li>
<a href="#" data-toggle="control-sidebar"><i class="fa fa-cog fa-spin"></i></a>
</li>
</ul>
</div>
</nav>
</header>
Control Sidebar (HTML)
Control sidebar is the right side bar. It can be used for many purposes and is extremely easy to create. The sidebar ships with two different show/hide styles. The first allows the sidebar to slide over the content. The second pushes the content to make space for the sidebar. Either of these methods can be set through the Javascript options.
The following code should be placed within the .wrapper div. I prefer to place it right after the footer.
Below code is used at the Right sidebar (Dark Markup) of all HTML pages
<!-- The Right Sidebar --> <aside class="control-sidebar control-sidebar-dark"> <!-- Content of the sidebar goes here --> </aside> <!-- The sidebar's background --> <!-- This div must placed right after the sidebar for it to work--> <div class="control-sidebar-bg"></div>
Once you create the sidebar, you will need a toggle button to open/close it.
By adding the attribute data-toggle="control-sidebar" to any button, it will
automatically act as the toggle button.

Below code is used at the Right sidebar (Light Markup) of all HTML pages
<!-- The Right Sidebar --> <aside class="control-sidebar control-sidebar-light"> <!-- Content of the sidebar goes here --> </aside> <!-- The sidebar's background --> <!-- This div must placed right after the sidebar for it to work--> <div class="control-sidebar-bg"></div>
Once you create the sidebar, you will need a toggle button to open/close it.
By adding the attribute data-toggle="control-sidebar" to any button, it will
automatically act as the toggle button.

Sidebar Toggle Markup
<button class="btn btn-default" data-toggle="control-sidebar">Toggle Right Sidebar</button>
Box Component (HTML)
The box component is the most widely used component through out this template. You can use it for anything from displaying charts to just blocks of text.
Below code is used at the box component of all HTML pages

<div class="box">
<div class="box-header with-border">
<h3 class="box-title">Default Box Example</h3>
<div class="box-tools pull-right">
<!-- Buttons, labels, and many other things can be placed here! -->
<!-- Here is a label for example -->
<span class="label label-primary">Label</span>
</div>
<!-- /.box-tools -->
</div>
<!-- /.box-header -->
<div class="box-body">
The body of the box
</div>
<!-- /.box-body -->
<div class="box-footer">
The footer of the box
</div>
<!-- box-footer -->
</div>
<!-- /.box -->
Box Tools
Boxes can contain tools to deploy a specific event or provide simple info. The following examples makes use of multiple MinimalPro Admin components within the header of the box.
Data-widget attribute provides boxes with the ability to collapse or be removed. The buttons are placed in the box-tools which is placed in the box-header.
<div class="box box-default" data-widget="box-widget">
<div class="box-header">
<h3 class="box-title">Box Tools</h3>
<div class="box-tools">
<!-- This will cause the box to be removed when clicked -->
<button class="btn btn-box-tool" data-widget="remove" data-toggle="tooltip" title="Remove"><i class="fa fa-times"></i></button>
<!-- This will cause the box to collapse when clicked -->
<button class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"><i class="fa fa-minus"></i></button>
</div>
</div>
</div>
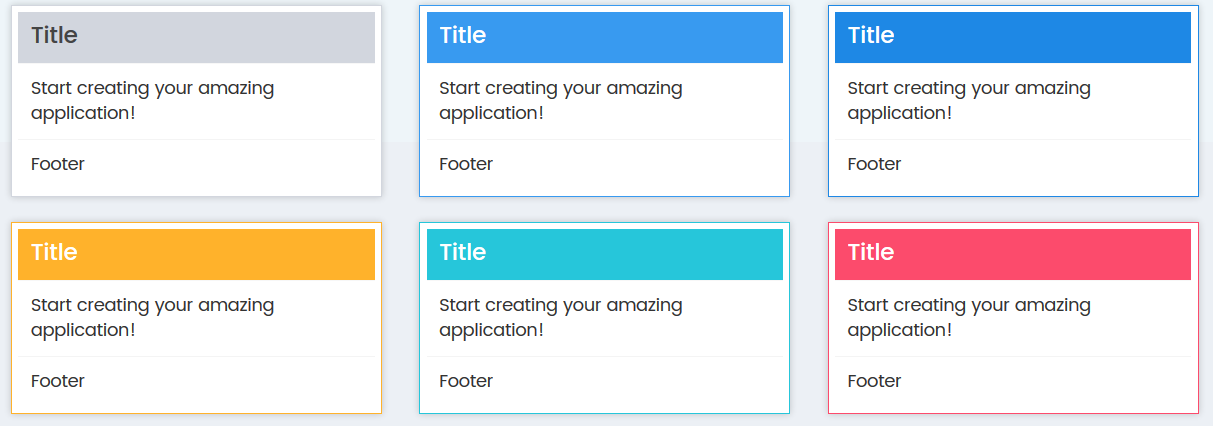
Solid Box
Solid Boxes are alternative ways to display boxes. They can be created by simply adding the box-solid class to the box component. You may also use contextual classes with you solid boxes.
<div class="box box-solid box-default">...</div> <div class="box box-solid box-primary">...</div> <div class="box box-solid box-info">...</div> <div class="box box-solid box-warning">...</div> <div class="box box-solid box-success">...</div> <div class="box box-solid box-danger">...</div>

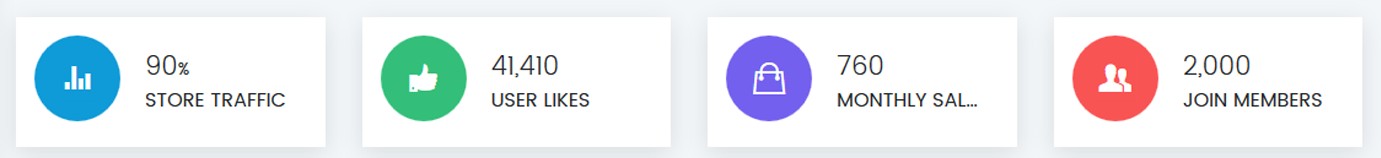
Info Box (HTML)
Info boxes are used to display statistical snippets. There are two types of info boxes.
Below code is used at Info boxes Type One of all HTML pages

<div class="info-box">
<!-- Apply any bg-* class to to the icon to color it -->
<span class="info-box-icon bg-red"><i class="fa fa-star-o"></i></span>
<div class="info-box-content">
<span class="info-box-text">Likes</span>
<span class="info-box-number">93,139</span>
</div>
<!-- /.info-box-content -->
</div>
<!-- /.info-box -->
Below code is used at Info boxes Type Two of all HTML pages

<!-- Apply any bg-* class to to the info-box to color it -->
<div class="info-box bg-red">
<span class="info-box-icon"><i class="fa fa-comments-o"></i></span>
<div class="info-box-content">
<span class="info-box-text">Likes</span>
<span class="info-box-number">41,410</span>
<!-- The progress section is optional -->
<div class="progress">
<div class="progress-bar" style="width: 70%"></div>
</div>
<span class="progress-description">
70% Increase in 30 Days
</span>
</div>
<!-- /.info-box-content -->
</div>
<!-- /.info-box -->
The only thing you need to change to alternate between these style is change the placement of the bg-* class.
For the first style apply any bg-* class to .info-box-icon. For the other style, apply the bg-* class to the
.info-box div.
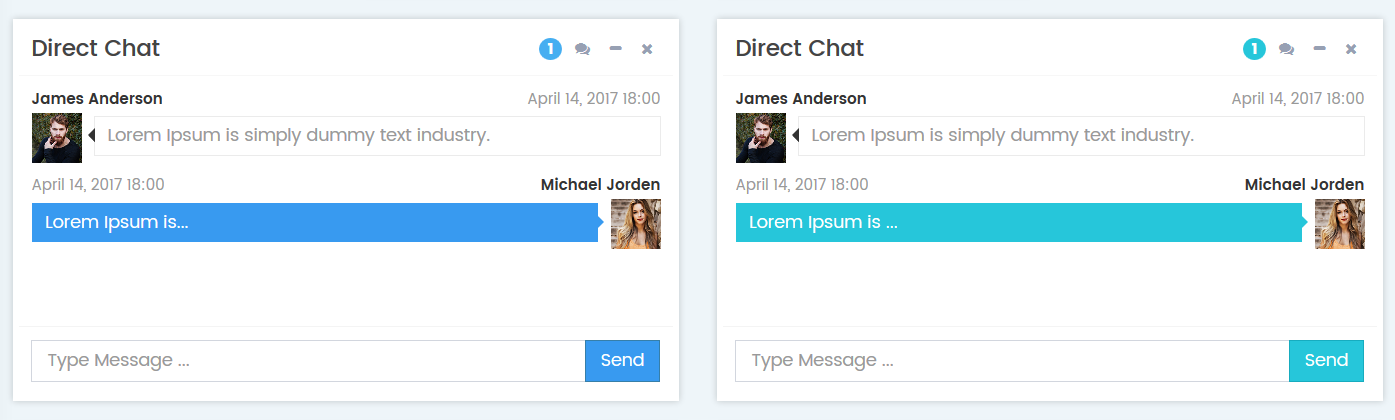
Direct Chat (HTML)
The direct chat widget extends the box component to create a beautiful chat interface. This widget consists of a required messages pane and an optional contacts pane.
Below code is used at Direct Chat of all HTML pages

<!-- DIRECT CHAT PRIMARY -->
<div class="box box-primary direct-chat direct-chat-primary">
<div class="box-header with-border">
<h3 class="box-title">Direct Chat</h3>
<div class="box-tools pull-right">
<span data-toggle="tooltip" title="1 New Messages" class="badge bg-light-blue">1</span>
<button type="button" class="btn btn-box-tool" data-toggle="tooltip" title="Contacts" data-widget="chat-pane-toggle">
<i class="fa fa-comments"></i></button>
<button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i>
</button>
<button type="button" class="btn btn-box-tool" data-widget="remove"><i class="fa fa-times"></i>
</button>
</div>
</div>
<!-- /.box-header -->
<div class="box-body">
<!-- Conversations are loaded here -->
<div class="direct-chat-messages inner-content-div">
<!-- Message. Default to the left -->
<div class="direct-chat-msg">
<div class="direct-chat-info clearfix">
<span class="direct-chat-name pull-left">James Anderson</span>
<span class="direct-chat-timestamp pull-right">April 14, 2017 18:00 </span>
</div>
<!-- /.direct-chat-info -->
<img class="direct-chat-img" src="../images/user1-128x128.jpg" alt="message user image">
<!-- /.direct-chat-img -->
<div class="direct-chat-text">
Lorem Ipsum is simply dummy text industry.
</div>
<!-- /.direct-chat-text -->
</div>
<!-- /.direct-chat-msg -->
<!-- Message to the right -->
<div class="direct-chat-msg right">
<div class="direct-chat-info clearfix">
<span class="direct-chat-name pull-right">Michael Jorden</span>
<span class="direct-chat-timestamp pull-left">April 14, 2017 18:00</span>
</div>
<!-- /.direct-chat-info -->
<img class="direct-chat-img" src="../images/user3-128x128.jpg" alt="message user image">
<!-- /.direct-chat-img -->
<div class="direct-chat-text">
Lorem Ipsum is...
</div>
<!-- /.direct-chat-text -->
</div>
<!-- /.direct-chat-msg -->
</div>
<!--/.direct-chat-messages-->
<!-- Contacts are loaded here -->
<div class="direct-chat-contacts">
<ul class="contacts-list">
<li>
<a href="#">
<img class="contacts-list-img" src="../images/user1-128x128.jpg" alt="User Image">
<div class="contacts-list-info">
<span class="contacts-list-name">
Pavan kumar
<small class="contacts-list-date pull-right">April 14, 2017</small>
</span>
<span class="contacts-list-email">info@.multipurpose.com</span>
</div>
<!-- /.contacts-list-info -->
</a>
</li>
<!-- End Contact Item -->
<li>
<a href="#">
<img class="contacts-list-img" src="../images/user7-128x128.jpg" alt="User Image">
<div class="contacts-list-info">
<span class="contacts-list-name">
Sonu Sud
<small class="contacts-list-date pull-right">March 14, 2017</small>
</span>
<span class="contacts-list-email">sonu@gmail.com</span>
</div>
<!-- /.contacts-list-info -->
</a>
</li>
<!-- End Contact Item -->
</ul>
<!-- /.contatcts-list -->
</div>
<!-- /.direct-chat-pane -->
</div>
<!-- /.box-body -->
<div class="box-footer">
<form action="#" method="post">
<div class="input-group">
<input type="text" name="message" placeholder="Type Message ..." class="form-control">
<span class="input-group-btn">
<button type="submit" class="btn btn-primary btn-flat">Send</button>
</span>
</div>
</form>
</div>
<!-- /.box-footer-->
</div>
<!--/.direct-chat -->
Solid Direct Chat
Of course you can use direct chat with a solid box by adding the class solid-box to the box.
Here are a couple of examples:

Layout Plugin (JavaScript)
The layout plugin manages the layout in case of css failure to reset the height or width of the content.
Usage
This plugin is activated automatically upon window load.
Options
| Name | Type | Default | Description |
|---|---|---|---|
| slimscroll | Boolean | TRUE | Whether to activate slimScroll for the sidebar. |
| resetHeight | Boolean | TRUE | Whether to reset height of the body to auto. You'd set this false if your main content div is scrollable rather than the body. |
Methods
| Method | Description |
|---|---|
| fix | Fix the content part of the page. |
| fixSidebar | Fix the sidebar part of the page. |
Example: $('body').layout('fix')
Push Menu Plugin (JavaScript)
The PushMenu plugin controls the toggle button of the main sidebar.
Usage
This plugin can be activated as a jquery plugin or using the data api.
Data API
Add data-toggle="push-menu" to a button to activate the plugin.
<button class="btn btn-primary" data-toggle="push-menu">Toggle Sidebar</button>
JQuery
$('.sidebar-toggle-btn').pushMenu(options)
Options
| Name | Type | Default | Description |
|---|---|---|---|
| collapseScreenSize | Number | 767 | Screen width in pixels for small screens. |
| expandOnHover | Boolean | FALSE | Whether to activate the expand on hover effect. |
Events
| Event Type | Description |
|---|---|
| expanded.pushMenu | Fired when the sidebar expands. |
| collapsed.pushMenu | Fired when the sidebar collapses. |
Example: $(document).on('expanded.pushMenu', handleExpandedEvent)
Methods
| Method | Description |
|---|---|
| toggle | Toggles the state of the menu between expanded and collapsed. |
Example: $('[data-toggle="push-menu"]').pushMenu('toggle')
Tree Plugin (JavaScript)
The tree plugin converts a nested list into a tree view where sub menus can be expanded.
Usage
This plugin can be activated using the data-api or jQuery.
Data API
Add data-widget="tree" to any ul or ol element to activate the plugin.
All options can be passed using the data api. Example: data-animation-speed="1000".
<ul data-widget="tree">
<li><a href="#">One Level</a></li>
<li class="treeview">
<a href="#">Multilevel</a>
<ul class="treeview-menu">
<li><a href="#">Level 2</a></li>
</ul>
</li>
</ul>
JQuery
$('ul').tree(options)
Options
| Name | Type | Default | Description |
|---|---|---|---|
| animationSpeed | Number | 500 | Speed of slide down/up animation in milliseconds. |
| accordion | Boolean | TRUE | Whether to collapse the open menu when expanding another. |
| followLink | Boolean | FALSE | Whether to follow the link in the a element instead of expanding the sub menu. |
| trigger | String | .treeview a |
Selector of the element that should respond to the click and result in expanding or collapsing it sibling sub menu. |
Events
| Name | Description |
|---|---|
| expanded.tree | Triggered after a sub menu expands. |
| collapsed.tree | Triggered after a sub menu collapses. |
Example: $('ul').on('expanded.tree', handleExpandedEvent)
Control Sidebar Plugin (JavaScript)
The control sidebar component is part of MinimalPro Admin layout as the right sidebar.
Usage
This plugin can be activated using the data-api or jQuery. To activate the plugin, you must first add the HTML markup to your layout, then create the toggle button as shown below.
HTML Markup
<!-- Control Sidebar --> <aside class="control-sidebar control-sidebar-dark"> <!-- Content of control sidebar goes here --> </aside> <!-- /.control-sidebar --> <!-- Add the sidebar's background. This div must be placed immediately after the control sidebar --> <div class="control-sidebar-bg"></div>
Data API
Add data-toggle="control-sidebar" to any button or
a element to activate the plugin.
All options can be passed using the data api. Example: data-slide="false".
HTML Markup
<a href="#" data-toggle="control-sidebar">Toggle Control Sidebar</a>
JQuery
You can also activate the toggle button using jQuery by running the following example.
$("#my-toggle-button").controlSidebar(options);
Options
| Name | Type | Default | Description |
|---|---|---|---|
| Slide | Boolean | true | Whether the sidebar should slide over the content or push the content to make space for itself. |
Events
| Name | Description |
|---|---|
| expanded.controlsidebar | Triggered after the control sidebar is expanded. |
| collapsed.controlsidebar | Triggered after the control sidebar is collapsed. |
Example: $('#toggle-button').on('expanded.controlsidebar', handleExpandedEvent)
Box Widget Plugin (JavaScript)
The box widget plugin provides the functionality for collapsing, expanding and removing a box.
Usage
This plugin can be activated using the data-api or jQuery.
Data API
This plugin provides two data-api attributes. Any element using one of the
following attributes must be placed within the .box-tools div, which
is usually in the box header.
data-widget="collapse"
This attribute, when attached to a button, allows the box to be collapsed/expanded when clicked.

HTML Markup
<div class="box">
<div class="box-header with-border">
<h3 class="box-title">Collapsible Box Example</h3>
<div class="box-tools pull-right">
<!-- Collapse Button -->
<button type="button" class="btn btn-box-tool" data-widget="collapse">
<i class="fa fa-minus"></i>
</button>
</div>
<!-- /.box-tools -->
</div>
<!-- /.box-header -->
<div class="box-body">
The body of the box
</div>
<!-- /.box-body -->
<div class="box-footer">
The footer of the box
</div>
<!-- box-footer -->
</div>
<!-- /.box -->
data-widget="remove"
This attribute, when attached to a button, allows the box to be removed when clicked.

HTML Markup
<div class="box">
<div class="box-header with-border">
<h3 class="box-title">Removable Box Example</h3>
<div class="box-tools pull-right">
<!-- Remove Button -->
<button type="button" class="btn btn-box-tool" data-widget="remove">
<i class="fa fa-times"></i>
</button>
</div>
<!-- /.box-tools -->
</div>
<!-- /.box-header -->
<div class="box-body">
The body of the box
</div>
<!-- /.box-body -->
<div class="box-footer">
The footer of the box
</div>
<!-- box-footer -->
</div>
<!-- /.box -->
JQuery
To activate any button using jQuery, you must provide the removeTrigger and collapseTrigger options.
Otherwise, the plugin will assume the default data-widget selectors.
$('#my-box').boxWidget({
animationSpeed: 500,
collapseTrigger: '#my-collapse-button-trigger',
removeTrigger: '#my-remove-button-trigger',
collapseIcon: 'fa-minus',
expandIcon: 'fa-plus',
removeIcon: 'fa-times'
})
Options
| Name | Type | Default | Description |
|---|---|---|---|
| animationSpeed | Number | 500 | Slide animation speed in milliseconds |
| collapseTrigger | String | [data-widget="collapse"] | jQuery selector to the element responsible for collapsing the box |
| removeTrigger | String | [data-widget="remove"] | jQuery selector to the element responsible for removing the box |
| collapseIcon | String | fa-minus | The CSS class for the collapse icon |
| expandIcon | String | fa-plus | The CSS class for the expand icon |
| removeIcon | String | fa-times | The CSS class for the remove icon |
Events
| Name | Description |
|---|---|
| expanded.boxwidget | Triggered after the box is expanded. |
| collapsed.boxwidget | Triggered after the box is collapsed. |
| removed.boxwidget | Triggered after the box is removed. |
Example: $('#my-box').on('expanded.boxwidget', handleExpandedEvent)
Methods
| Method | Description |
|---|---|
| toggle | Toggles the state of the box between expanded and collapsed |
| expand | Expands the box |
| collapse | Collapses the box. |
| remove | Removes the box. |
Example: $('#my-box-widget').boxWidget('toggle')
Browser Support
Note!
IE9 does not support transitions or animations. The template will function properly but it won't use animations/transitions on IE9.
MinimalPro Admin supports the following browsers:
- IE9+
- Edge (latest)
- Firefox (latest)
- Safari (latest)
- Chrome (latest)
- Opera (latest)
Creadits
- Bootstrap
- Jquery
- Font-Awesome
- ionicons
- ChartJS
- Flot
- Morris.js
- Sparkline
- Bootstrap Slider
- Ion Slider
- Date Picker
- Date Range Picker
- Color Picker
- Time Picker
- iCheck
- Input Mask
- Bootstrap WYSIHTML5
- CK Editor
- DataTables
- Full Calendar
- jQuery UI
- jQuery Knob
- jVector Map
- Slim Scroll
- Pace
- Bootstrap-timepicker
- Bootstrap Colorpicker
- Select2
- Pexels (images)
- Weather Icons
- Magnific Popup
- lightbox master
- Sweetalert
- ACE Editor
- Form Validation
- Form Wizard
Support
If you need any help or feel any query don't hasitate just mail me (with licence key) on hello@multipurposethemes.com, i would love to help you, Once again thanks for purchasing the MinimalPro Admin template, i hope you enjoy it. Thanks